
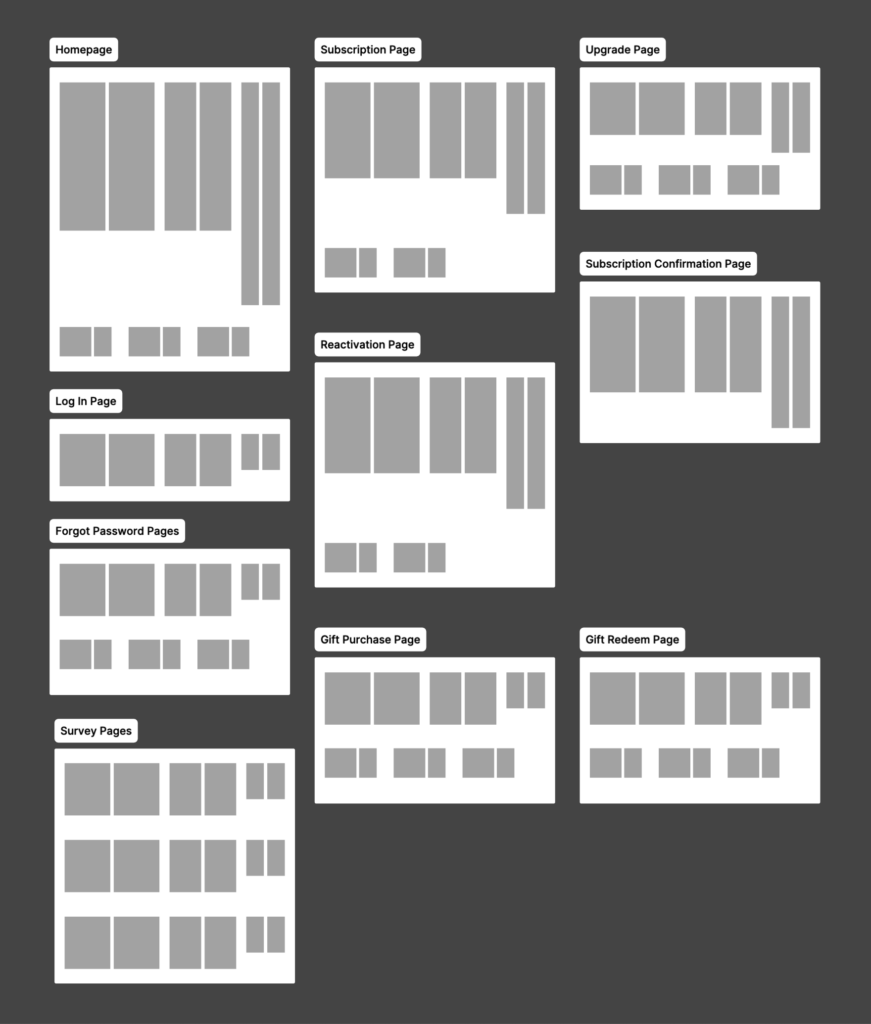
The ABCmouse marketing team was still doing page mockups in Adobe Photoshop when I started there. Over time, I recreated all of the site pages in Adobe XD, then created master documents for all of them. Later, when we made the switch to Figma, I repeated the process, this time from XD into Figma.
I also created asset libraries, master components, and style guides in Figma for each of our properties.
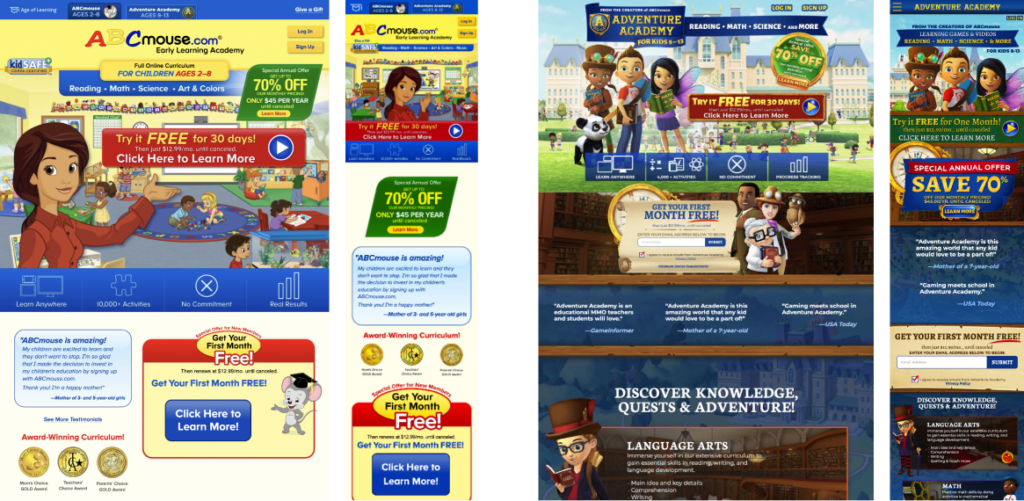
For several projects, I converted high-fidelity page design mockups from Adobe Photoshop into Adobe XD and Figma files. I would receive finalized design concepts from various creative directors and executives and create working production-ready mockups from them.

For Adventure Academy, I took the creative director’s desktop page designs, developed his designs into mobile phone layouts, and converted all of them into production-ready mockups. I also created reusable assets and master components for many of the design elements.

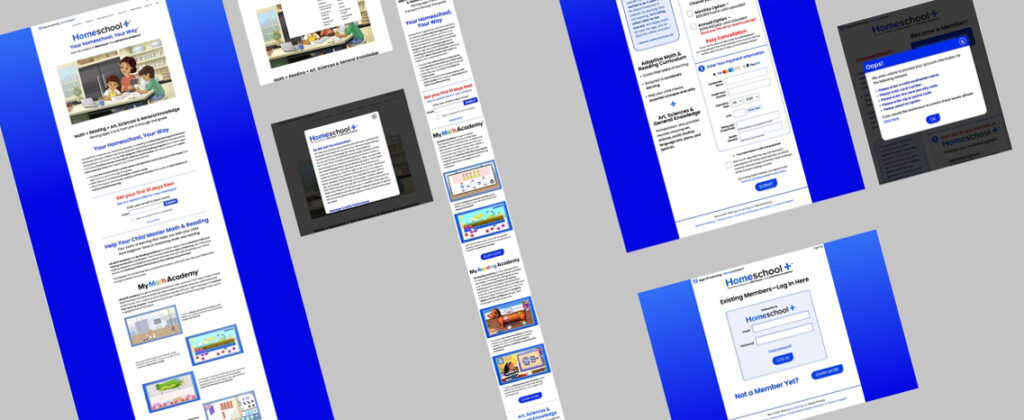
For Homeschool Plus, I created all of the site pages from a single page design provided by a creative executive. I was only given a link to a WordPress page where the homepage design was created, and I reproduced the page in Figma, then proceeded to create all of the site pages using the homepage as a style guide. I also created an official style guide, design system and asset library for this website project.